Nov 20, 2023 Software Development
Latest UI Design Trends For Web App Development To Follow
Nov 20, 2023 Software Development
Nov 20, 2023 Software Development
It is quite hard to believe, but 2024 means we are inching to the final chapter of the decade.
Since the last decade, the internet has reinvented the way everyone used to live their life. You have witnessed the changing internet has brought and even seen the reign of mobile from making a ring to tapping the phone for everything. All the thanks to the leading web app development company.
Moreover, you have seen the introduction of emerging technologies like IoT (Internet Of Things), Blockchain, Artificial Intelligence, chatbots, AR/VR.
Amidst all the breakthrough technologies and trends and transformation by now , the most promising has been web design trends. It seems like UI design trends will be a massive hit in 2024 as it will bring the right blend of technology and aesthetic like never before.
So, it’s right time we pause and analyze what it has brought for designers and web app development solutions in 2019 and what web design trends to expect in 2024.
But, before you start with your half-hearted Google search to find the best web design trends in 2024, we love to share this information so that you know what to look for in a new website.
2024 will redefine website design trends with 3-D Graphics, Minimalism, A Touch Of Personalization Of Interactions, Visual Storytelling, Button-less Interactions

The hottest buzzing word in recent years is the integration of several 3-D graphics into web and mobile interfaces. Moreover, 3D elements in graphic design have become a common sight in the designer project.
Applying or utilizing 3-D graphics is quite a big challenge that needs precision and accuracy with an artistic eye to craft well. Adding on, it consumes enough time. So, hire web developers that provide the right blend of perfection and accuracy.
However, it’s pleasing yet prominent to eyes, and users will never pass without noticing it. The 3D renders often appears photorealistic, which magnifies the advantage for user interface design. This web design trend probably saves the game in scenarios when photo content you require is highly expensive or nearly impossible.
Like many outsourcing software companies, the experienced and entrusted firm have worked long enough in digital to see personalization brave it’s the journey from promise to pratfall to myth and bounce back again.
But, now, personalization is re-emerging with newfound relevance, simplicity, and ubiquitous. The recent year was marked with strong movements to more profound and sophisticated user experience. Therefore, rent a coder and designer who hold the potential to present more functionality that enables the user the freedom to customize the features according to their personal requirements.

Could you imagine a technology that will transfer millions of MB data to numerous connected devices in the blink of an eye?
Fortunately, it is a reality with the inception of 5th Generation Wireless Cellular Network by 2020.
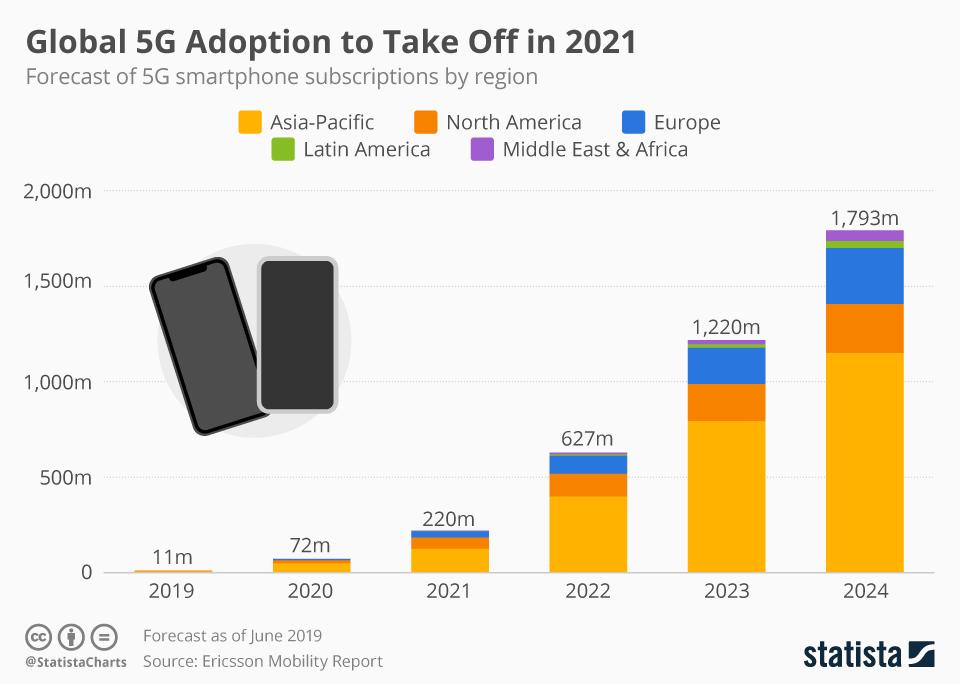
5G is definitely an exciting technology, especially for the one related to the web design industry. With the rollout already started, it’s predicted that around 1.4 billion devices will be solely running on the 5G network by 2025. (approximately 15% of the global total)
5G is directly proportional with speed, which means mobile web design can offer better video quality without any delay in loading speed. Although fast loading is utterly essential for websites, it will play its part in web design that is video enriched.
However, by 2021 the researchers are forecasting the worldwide 5G population risen to 627 million which will be the much needed upthrust in digital web design landscape.

With the rise of a new dawn, developers and designers are adapting to ease of access, ease of use, and overall efficiency proffered by 5G technology with accompanying design features.

Following the footsteps of previous examples, another trend marking its presence, especially in User Interface design for sites, is the utilization of full-screen background visuals. These can be photos, backdrops, correctly accomplished visualization or even videos.
Indeed, opting for Full-Screen Background Visuals helps to make the screens visually and emotionally alluring as well as supporting the integrity with all the layout elements.
The era driven by custom graphics has opened a broader perspective to “storytelling” in the interface. A more significant number of websites and mobile apps incline to the specially designed characters showing the story, framing the surrounding, sending the message or proffering the advantages in the way that corresponds to the mood, tone, and expression of the platform.
The uniqueness of characters helps to make the interactions a little more like a human, establish secure visual connections with the real world and instantly transfer the needed requirement.
You may be thinking what’s more?
“Composition Is More”. Depending upon the composition, the characters may prove a useful tool to make the page or webpage more dynamic and zeal.
Custom digital illustrations are gradually increasing, marking their online presence, especially on web interfaces. Featuring an array of styles, custom design and graphics effectively support the quick perception of the information on the page or screen.
The best part is, they set the ground for originality. Also, hire web developers that work solely on improving images for the usability of UI/UX design by pushing the limit of perception for the user who has an inherent problem with text-understanding.
Moreover, creating digital illustrations as title images for blogs and articles is a fresh trend. Simply, because it adds meaning and informative beauty to blogs and sites, you often visit or read as well as widen the creative horizons for web designers and artists.
As already known, “Buttons” are the imperatives of User Interface design. Still, with the last chapter, everyone is witnessing a more creative experiment for mobile users with respect to UI interactions without buttons.
This approach is known to save screen’s precious space for more data and information, and it is even considered as the first step to the virtual interface established on gestures only.
2019 continued the massive trend of redesigning the brands: irrespective of global and local firms, products and brands transform their logos and visuals, mostly targeting at simplification of precisions and detailing.
The biggest reason supporting this trend was striving for better usability and navigability of brand elements as business nowadays abreast the competitive edge for attaining an impeccable online presence.
So, the right blend of new and redesigned logos was developed to provide more User Interface friendly and simultaneously receive on a wide array of digital devices and layouts. In addition, animated logos have been the trendsetter identifying symbols that are more attractive and strengthens brand awareness too.
In the UI interface, app animation offers the area for boundless creative searches. The last year didn’t experience any loss of interest in Interface Animation. As you might be knowing, it not only just add brio and motion to the interaction process but exponentially improves usability. User experience becomes more lucrative and informative, while manipulation with interaction elements get more precise and responsive to the user in a more understandable way. So, in the same manner you hire the right .net development company look for the designer that pays attention to a variety of buttons, charts, tabs, and scroller animations.
With the commence of more and more accessible and improved tools for motion design, and scrolling of animations and transitions between screens has saved its popularity for both – web and mobile platforms.
Don’t turn a blind eye to creative and original transitions that enhance the user experience, making it natural for the human eye and manifolds the grace for fundamental interactions. Besides, this also works great when elements transform their shape and size like the e-commerce development company do with their outlooks. They did a great job in linking individual behavior of individual layers accurately through animations. Moreover, if you are working on something or building some app, you can add animations and transitions or their precise blend to enhance interactions as by simply adding or removing content.
Yes! Hero Images are not modern-day-invention.
Indeed, they have been used for making web pages more catchy, elegant, precise and meaningful.
So, let’s recall what difference does “Hero Banners bring” in the UI trends for 2024?
Hero banners are prominent big images attracting the user’s attention at the very first glimpse of interactions with a webpage. They contribute a lot to the visual perspective of the main content. The hero banners proved themselves of great importance in setting the paradigms or transferring the messages.
Plus, any other striking graphics on website pages, this is one-of-its-kind content which acts on both perspectives – information and emotions. Don’t forget, prominent hero banners can work wonder in satisfying multiple goals, like:
These are few reasons which make designer turn to this method for having distinctiveness and diversity of web pages today.
The last example added one more exciting and popular trend in the UI design, but amid all the popular trend, foremost of all “An Artistic Touch”. This approach is solely responsible for increasing the cases of the art integrated into the user experience design.
Although functionality is the stepping stone of user interface, yet users are the first whose decisions and preferences are accompanied with not only logic but also emotions and alluring factor.
Therefore, artistic elements have proved their responsibility for catching the user’s attention and add positive vibes to user experience in the context of desirability.
Without any doubt, this is one of the hottest trends.
“Split Screen” provides active usage for both web and mobile interfaces. In simple language, it’s not the new in, it goes and comes back in various spheres of design, and now finally it’s again and alive.
This way is trusted to be effective in terms of responsiveness and dynamic design as you can play with content variation and not missing the consistency.
What’s more?It offers an area for limitless colour combinations and experiments. While some website use split screens to represent the dual nature of options are equally important. As for mobile, split-screen becomes a user-friendly trend, especially for interfaces based on the dark and bright modes for core-data blocks, hire java app developers and designers to solve the problem and add elegance with contrast to the respective page.
With The Time Approaching To Abide Goodbye… The Year 2019 was a trend-setter in creating and curating UI design while 2024 continues to build up the array in interface design, and this is what you call the most used user-friendly trend.
As by now, millions of users with different tastes and preferences, most liked styles and characters, specific feelings for what is required in the situation and looks lovely on it, and what apps and websites they use as a part of their daily to-do list, you can have a look at our Portfolio, our experts have created over the years.
Staying in sync with the promising yet exciting UI designs will provide the much-needed upthrust for your business to alongside in the digital world. The more variant of looks and feature you want, rely on the experienced and trusted software development company, after all, there is no room for mistakes. So, if you are ready to sail through the latest web design trends hire dedicated software development team from Xicom and ace wide range of options that will fit in your business-specific needs and wishes with Free Estimation.